Developing a new feature that splits group bills with ease.
PROJECT TYPE
Adding a new feature
MY ROLE
UX Designer
User Interface Design
User Research
Usability Testing
TOOLS
Figma
Miro
Notion
PROJECT TIMELINE
80 hours
2 weeks
February 2023
OVERVIEW
Venmo is a digital wallet platform that allows you to instantly pay and request money from friends. People are drawn to Venmo because of its social features, which allow users to like and comment on transactions. This makes it more enjoyable and interactive to pay friends. With over 80 million users, Venmo has gained significant popularity among millennials to the point that "Venmo-ing" has become a verb.
What is Venmo?
DESIGN CONSTRAINTS
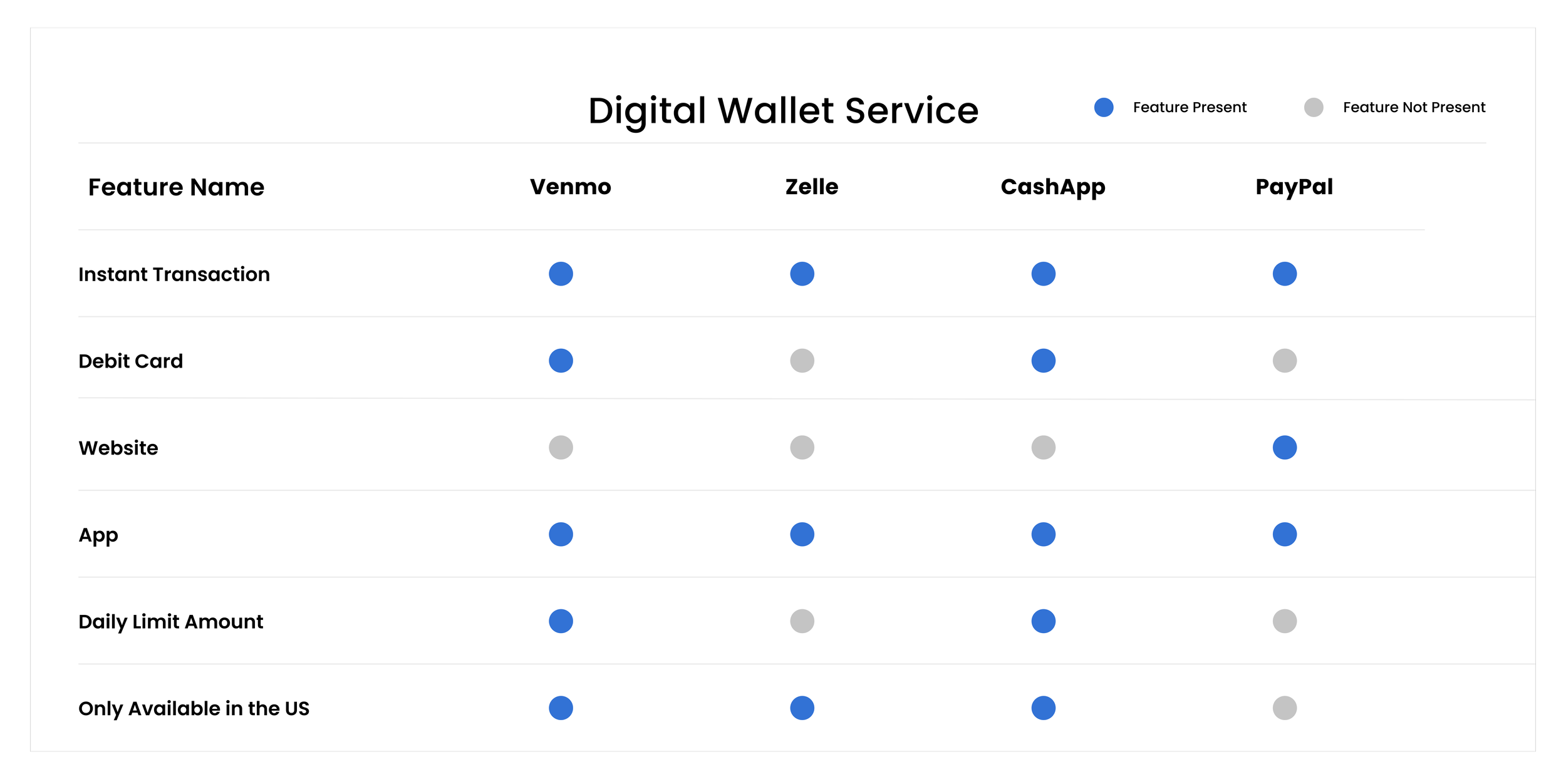
Understanding the competition
COMPETITIVE ANALYSIS
USER INTERVIEW
I conducted remote interviews via Zoom with five participants who were active Venmo users. All interviewees had experience with the app as well as other digital wallet platforms. During the interviews, I asked a series of open-ended questions to gain insight into their experiences.
1. Users enjoy using digital wallets because they are easy to use, instant, and help with organization.
We found out that…
2. Users commonly use digital wallet platforms to split bills with friends.
3. All five users expressed frustration with the inability to customize group payments through Venmo.
Meet Daniel!
PERSONA
Daniel uses Venmo for everything. One of his pain points is having to set up multiple transactions when requesting a group of friends to pay him back.
Interacting with the feature
USER FLOWS
This user flow covers two scenarios in which Daniel sets up a group payment based on how he needs to split it.
Legend
Bringing my design to life
WIREFRAMES
After brainstorming and sketching out my initial ideas on paper, I transitioned directly to creating high-fidelity wireframes for the feature. To ensure accuracy, I took screenshots of the necessary pages on Venmo using my phone and jumped right into the design process. The advantage of having previously made sketches was that I had a clear understanding of how I wanted the feature to look, making it easy to get started. My primary goal was to create a design that is as simple and intuitive as possible, ensuring a seamless user experience.
What does Venmo users think?
USABILITY TESTING
I created an interactive prototype using Figma and conducted remote usability testing with 5 participants. I asked the participants to use the prototype to request money from a group of friends and customize the individual amount based on what each person ordered.
The Script:
Sharon paid for dinner with friends and plans to use Venmo to request money. Please set up a group request and customize each person's amount based on what they ordered. The total bill for dinner was $153.50.
Melissa owes $73.50 for the steak.
Florence owes $42.50 for the salmon.
Layla owes $37.50 for the salad.
Please name the transaction "dinner" and check Sharon's profile page for pending and completed requests.
KEY FINDINGS & ITERATIONS
After synthesizing the test results through compiling a score card and an affinity map, I identified some key findings:
All participants unanimously found the feature to be simple, straightforward, and easy to use. They did not encounter any obstacle or difficulty throughout their experience and agreed that it was helpful. Users also expressed their willingness to use this feature if it becomes available.
There have been suggestions to incorporate a tip and tax section within the Venmo app. These users have expressed their concerns about the challenge of dividing up the tip and tax amount when splitting bills
Initial Design
Iterations
The final product!
PROTOTYPE
Reflecting on what I learned and what’s next
REFLECTION
Being a frequent Venmo user myself, I felt a strong sense of motivation to undertake this project. The task of designing a new feature for Venmo came with its own unique challenges, particularly when working within the constraints and limitations set by the existing platform. However, I was determined to overcome these obstacles and deliver a seamless and user-friendly experience to enhance the Venmo user's journey.
NEXT STEPS
Due to time constraints, I concluded the project after applying design iterations to the final prototype. To proceed with the design process, my next step is to conduct further usability testing to determine whether the tip and tax feature was helpful and make any necessary adjustments.
Check out my other work!
12 Corners
Website Design
Shake
End-to-End App Design
<! data-preserve-html-node="true"-- Scroll To Top Button HTML -->
<! data-preserve-html-node="true"-- Scroll To Top Button Javascript -->