Designing an end-to-end IOS app for tracking pet’s health
PROJECT TYPE
End to End App Design
MY ROLE
UX Designer
User Interface Design
User Research
Usability Testing
TOOLS
Figma
Miro
Notion
PROJECT TIMELINE
80 hours
2 weeks
March 2023
PROJECT OVERVIEW
Are you tired of keeping track of your pet's health on multiple apps?
Say hello to Shake! Shake is a mobile app designed to help pet owners track their pet's health. You can keep all of your pet's health information in one place, including vet appointments, medication schedules and more. Our user-friendly interface makes it easy to input and access your pet's information, and our reminders ensure that you never miss an important event. With Shake, you can keep your furry friend healthy and happy.
Learning more about our competitors & users
COMPETITOR ANALYSIS
I compared four pet health tracking apps available on the app store, testing them to assess their user-friendliness and features. I also evaluated the intuitiveness of the apps and how quickly I could understand how to use them. Our research goal is to:
Determine where pet owners store and organize information about their pets.
Discover how pet owners remember their upcoming appointments and medication schedules.
Identify any pain points related to tracking their pets' health.
USER INTERVIEW
I conducted user research with five participants over Zoom. Our goal was to understand how pet parents keep track of, document, and organize important information about their pets.
Assumptions and Risk
Irresponsible pet owners who do not care to keep track of their pet's health.
Pet owners who are not tech-savvy and use paper notes.
We found out that…
All 5 pet owners admit taking mental notes to keep track of their schedules and appointments.
All 5 pet owners have paper records of their pet's health.
4 out of 5 pet owners use the Apple Calendar app to track their pet's health.
4 out of 5 pet owners use Apple Notes to write important notes about their pets.
3 out of 5 pet owners want an app to organize and keep track of their pets' information.
3 out of 5 pet owners admit to being forgetful and want to stay more organized.
Meet Linda!
USER NEEDS & MOTIVATION
After conducting extensive research, I have identified a distinct persona that stands out. Through the process, I carefully gathered user traits, goals, motivations, and needs, resulting in the introduction of Linda!
FEATURE ROADMAP
After we established the basic functionality to prioritize, we got excited and brainstormed features that we could possibly explore in future designs. Below is our list of features in order of priority. Due to the time constraints of this project, I addressed only the Priority 1 items.
Navigating the app
I designed a map to help users and search engines navigate through the app with ease. The map serves as a visual representation of the app's hierarchy, which illustrates the relationship between the different pages within the app.
APP MAP
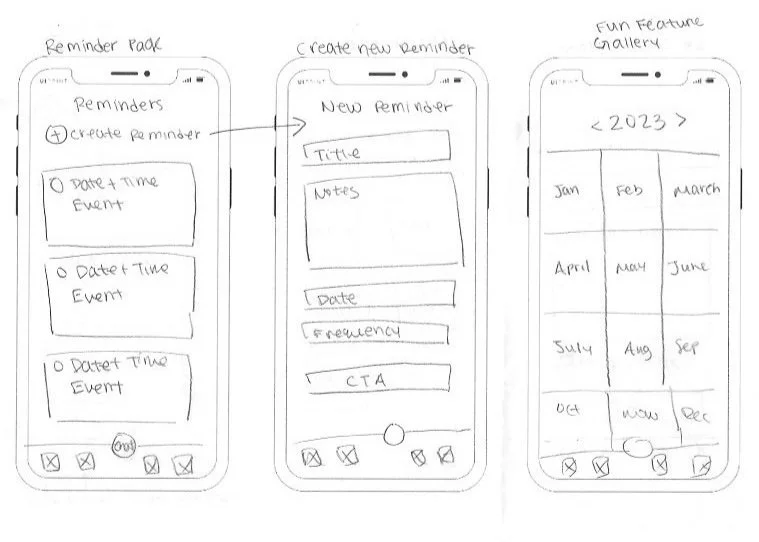
These are the sketches that I made. I carefully considered the placement of each element and thought through the overall structure to create the most user-friendly experience possible.
Bringing ideas to life
WIREFRAMES
Before creating high-fidelity wireframes, I designed the logo and created a comprehensive UI kit. This ensures that the final app design is visually appealing and consistent across all screens and components. I aimed for a playful yet professional look for the app.
Creating the style guide
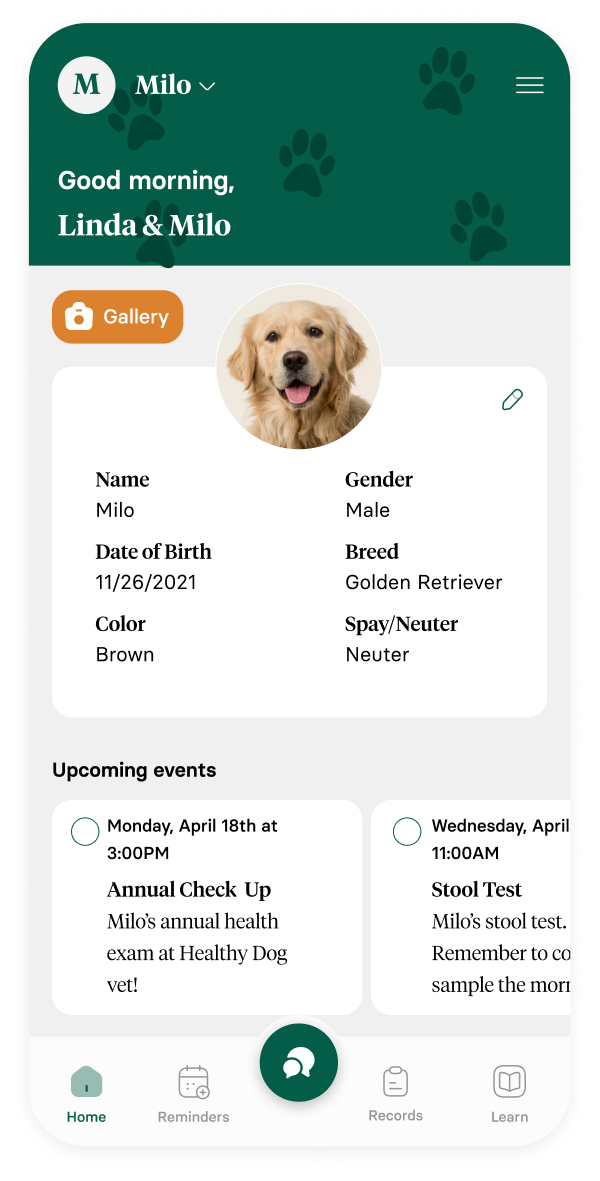
UI DESIGN
What did users think about the features?
USABILITY TESTING
I recruited and interviewed 5 participants who owned pets. I asked them to complete the following tasks:
Scenario 1: You need to create a new reminder for your pet. Please also check off your completed task.
Scenario 2: You just finished a vet appointment and now you have all this information and documents that you want to save. Please file today's record under the corresponding folder.
KEY FINDINGS & ITERATIONS
Although the overall feedback for Shake was positive, there were some minor suggestions for improvement. There were also amazing ideas for future stages of development. Due to the time constraints, I had to prioritize implementing changes that were necessary and needed immediate attention.
All users found that they were able to complete the task in less than a minute. They mentioned that they found the interface to be user-friendly and simple to navigate.
4 out of 5 users had negative opinions about the calendar feature in the app. They expressed their dissatisfaction, stating that they did not find it useful.
Some users have suggested making the app more playful and enjoyable by incorporating fun features. One suggestion is to include a pet photo gallery, where users can share and view pictures of their beloved pets.
Initial Design
Revision
Other Features
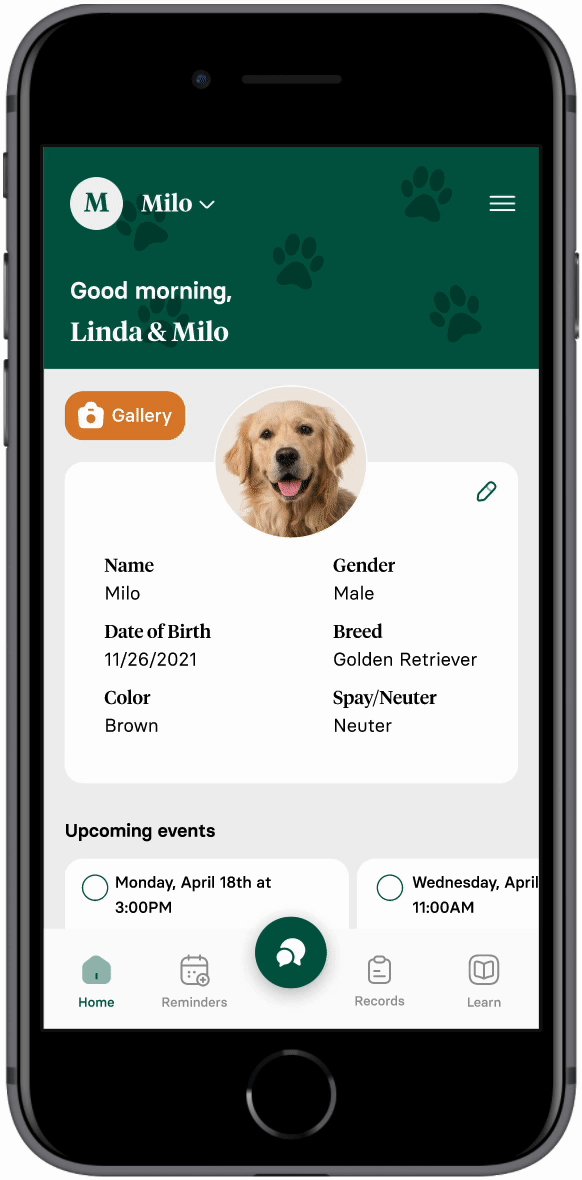
The final product!
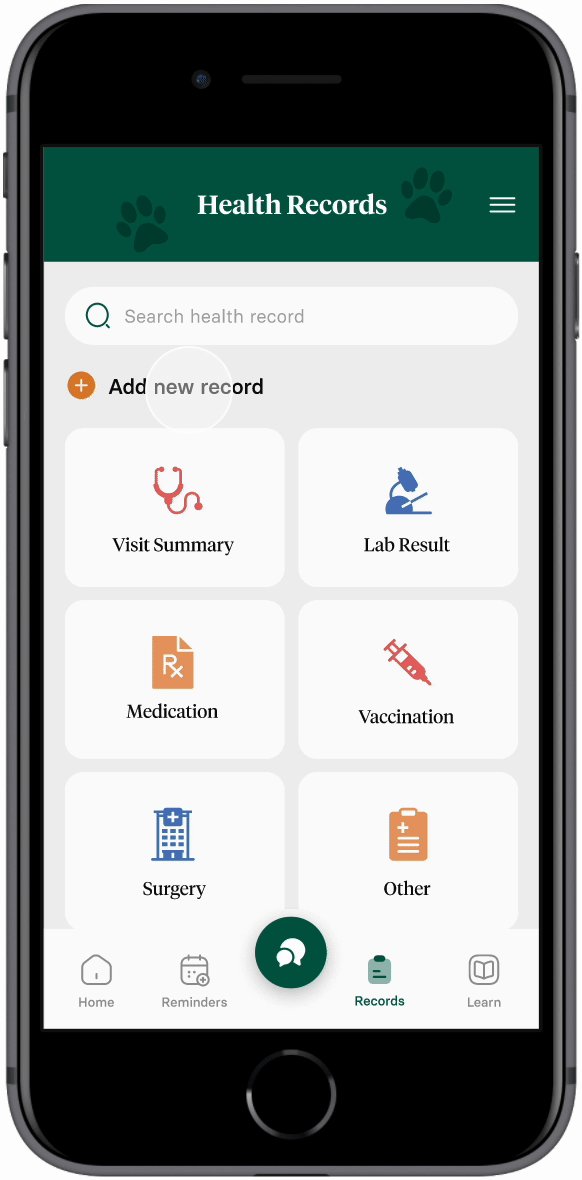
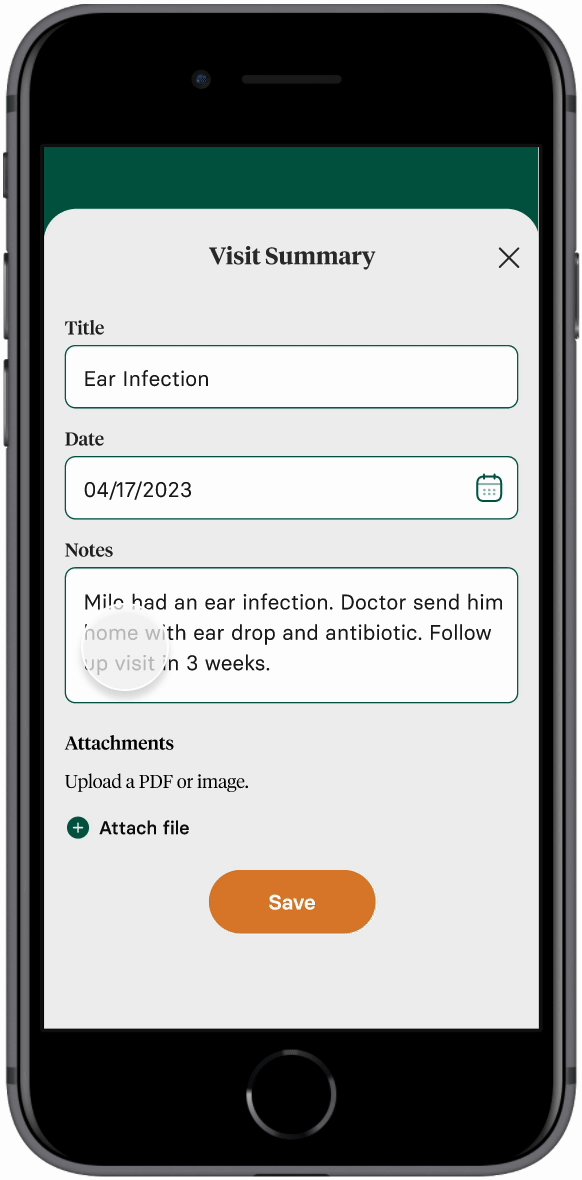
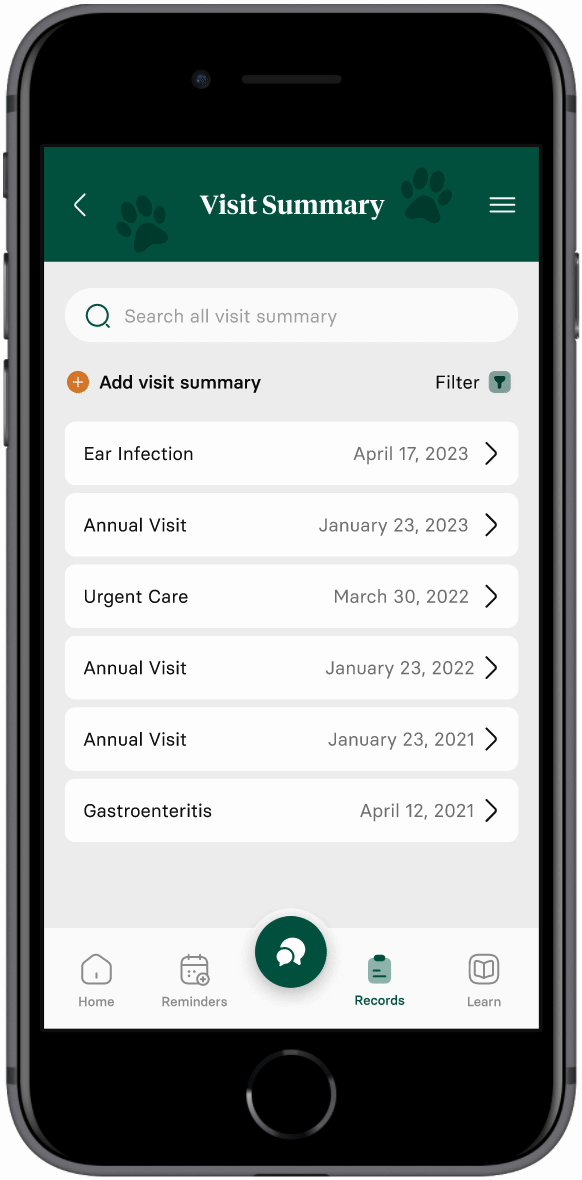
PROTOTYPE
New Reminder
Create a new reminder and make it recurring.
Save it and check it off when completed.
New Health Log
Input recent vet visit and file it under the corresponding folder.
Users will be able to access this information at any time.
Shake is still a work-in-progress, on it’s way to becoming reality
REFLECTION
What makes this project so special to me is the fact that it addresses a pain point that I have experienced firsthand. As a pet owner, I know how important it is to stay on top of their wellbeing, but it can be difficult to remember when you have a busy life. This project allowed me to create a tool that not only solves this problem for me, but for other pet parents. I found it incredibly rewarding to see the project come together as a whole, knowing that each element was crafted with care and attention to detail.
NEXT STEPS
My next step is to conduct another round of usability testing to determine if this latest iteration resonates with users. There were numerous amazing ideas that emerged during the research process. I am excited to continue working on this project and discover what the future holds for Shake.
Check out my other work!
Venmo
Proof of Concept
12 Corners
Client Project
<! data-preserve-html-node="true"-- Scroll To Top Button HTML -->
<! data-preserve-html-node="true"-- Scroll To Top Button Javascript -->