Designing a desktop website experience for a local coffee shop
PROJECT TYPE
Contract
Website Design
MY ROLE
UX Designer
User Interface Design
User Research
User Testing
TOOLS
Figma
Miro
Notion
PROJECT TIMELINE
80 hours
2 weeks
April 2023
Popular local coffee shop in NYC! How can we do better?
PROJECT OVERVIEW
12 Corners Coffee Shop is a local coffee shop located in the Lower East Side of New York City. Since its establishment in 2012, it has built a devoted customer base within the local neighborhood. The shop provides a welcoming and comfortable environment, making it the perfect place for students to study and a popular choice for morning coffee before heading to work.
While the business is thriving, the owner is eager to expand its reach and attract more customers. However, they currently lack an online presence and do not have a website to showcase their cafe. That's why they approached me to develop a website.
DESIGN CONSTRAINTS
Diving into the coffee industry
RESEARCH
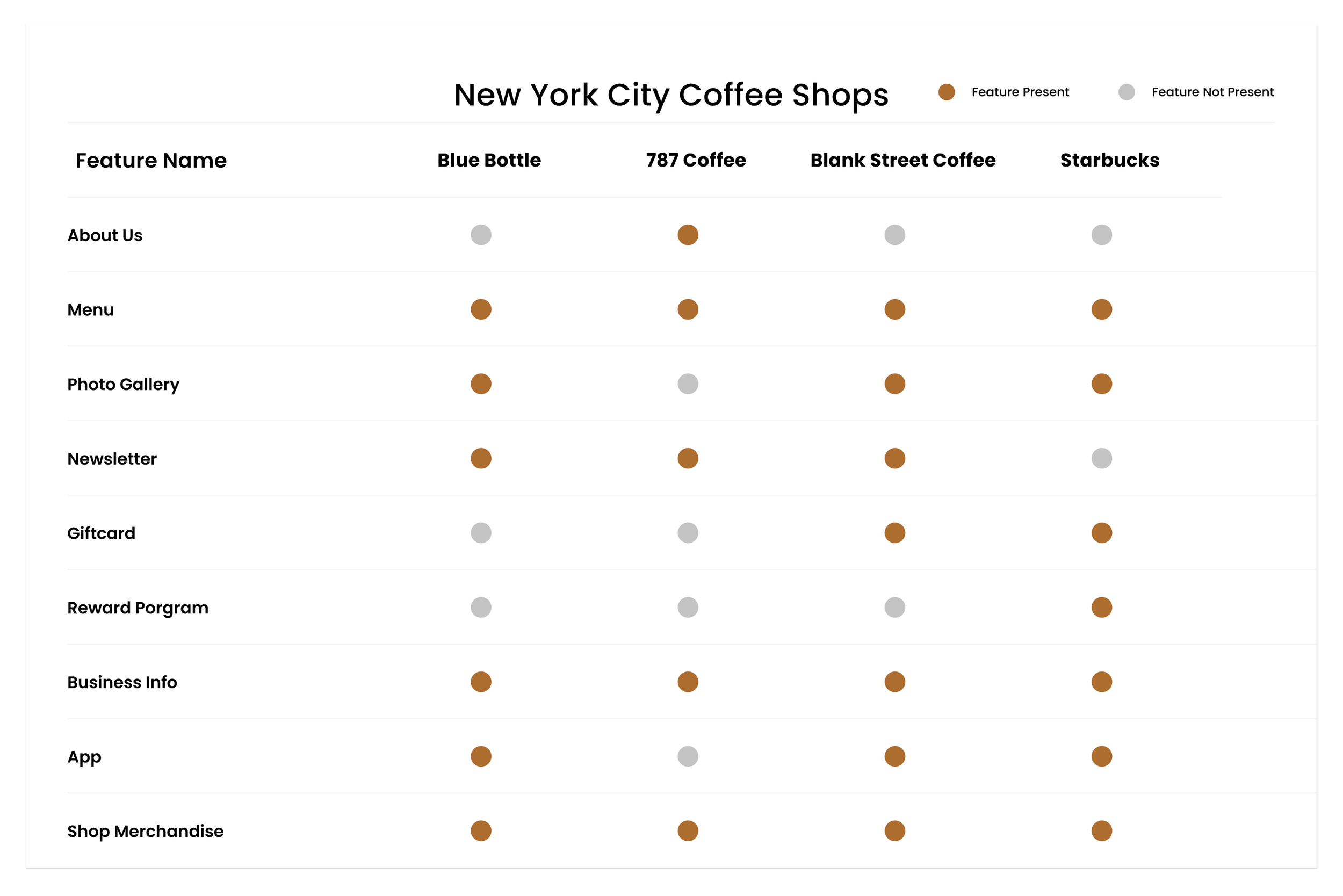
To gain insight into the coffee shop industry, I conducted a competitive analysis to compared their strength and weaknesses. I analyzed four popular coffee shops in the city to identify what worked well for them. My plan is to incorporate these successful elements into the website.
Identifying the client & user needs
PROJECT GOALS
During the client interview, the coffee shop owner expressed their desire for a visually appealing and well-organized website. They emphasized the importance of creating a website that effectively showcases the cafe's unique atmosphere and offerings.
The primary objective of the business is to showcase essential details and features of the coffee shop, thereby captivating potential customers and enticing them to visit. The ultimate aim for users is to effortlessly navigate through website, ensuring a seamless and satisfying experience.
Navigating through the website
SITEMAP
I have created a comprehensive sitemap that showcases the structure and layout of the website. Each page in the sitemap has been strategically placed to create a logical flow and provide a seamless browsing experience for the user.
Bringing ideas to life on Figma
LOW-FIDELITY WIREFRAMES
Here are the pages that will display essential information about the coffee shop.
Creating the style guide
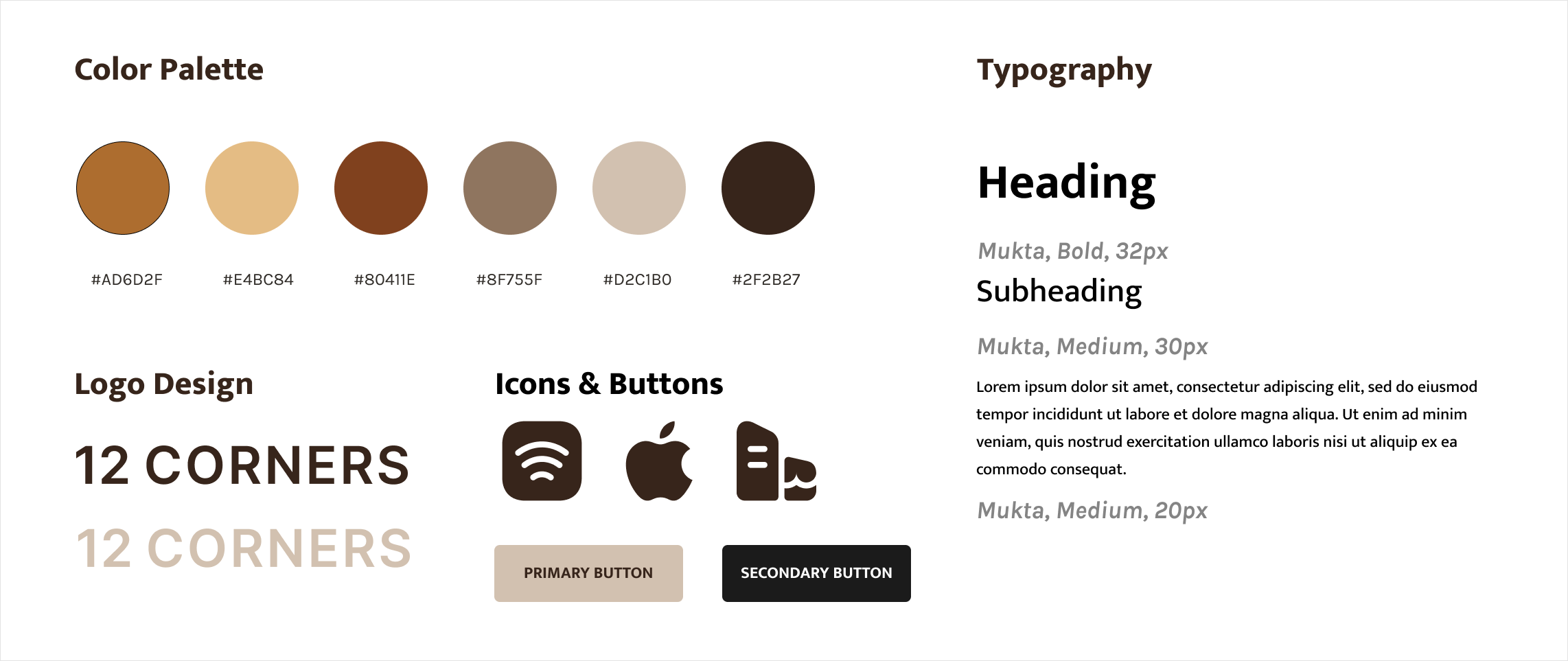
USER INTERFACE DESIGN
The client provided me with the logo, font, and primary color. I created a mini style guide using these brand elements.
Digitizing the menu
The coffee shop currently does not have an online menu. Therefore, I came up with the idea of digitizing their menu to enhance customer convenience. This would involve creating a user-friendly interface with clear categories.
Before
The coffee shop’s menu.
After
The digitize menu on the website.
USABILITY TESTING
After polishing up my prototype, I conducted usability testing to observe how users navigate through the website and determine if they encounter any obstacles. I also wanted to gather their overall impression of the website. During the testing, I asked them to think out loud while completing the task below:
Task 1: Browse through the homepage
Task 2: Navigate and explore the menu page
Task 3: Navigate and explore the the location page
KEY FINDINGS
All 5 users found the website easy to navigate and use.
Making things better
ITERATIONS
Before
After
All 5 users did not have any issues finding different pages.
3 out of 5 users would like to see nearby train stations included.
2 out of 5 users would like to see more photos of the coffee shop's interior and exterior.
The final landing page experience!
PROTOTYPE
Reflecting on what I learned and what’s next
Designing my first website from scratch was a meaningful opportunity. I’m glad I was able to bring this vision that this coffee shop owner had to life. In the process of designing the website,
I learned the importance of prioritizing the client's needs. I carefully listened to the client's requests and worked hard to create a website that met their expectations. However, I also had to consider the needs of the users who would be visiting the website. I wanted to make sure that the website was easy to navigate and provided all the information that the users would need.
NEXT STEP
REFLECTION
I have several other ideas for enhancing this website. I would love to continue working on other features such as purchasing feature that would allow customers to preorder coffee online and purchase coffee beans and merch from the shop.
Check out my other work!
Venmo
Proof of Concept
Shake
End-to-End App Design
<! data-preserve-html-node="true"-- Scroll To Top Button HTML -->
<! data-preserve-html-node="true"-- Scroll To Top Button Javascript -->